How To Add Your Instagram Feed In Squarespace
Connecting your Instagram feed to Squarespace is a great way to give your website visitors an insight into the behind the scenes of your business whilst also cross promoting your social media channels.
Instagram is such a powerful platform for building real relationships with your audience so integrating it into your website makes a whole lot of sense.
Here's how you do it.
Highlights:
Add the Instagram content block and connect your account.
Adjust display settings to your preference.
Hit save and refresh the page if needed.
01. Firstly, choose where you want your Instagram feed to display. Common places include the sidebar if you have one or in the footer. However, you can add them anywhere.
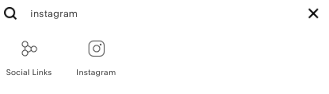
2. Click the tear drop icon to edit the section where you would like to display your instagram feed. Search 'Instagram' to find your Instagram content block.
3. You will then see an option to Add An Account. A pop will appear prompting you to log into Instagram to connect your account.
4. Your images will now appear on your website. You can choose how many Instagram posts you wish to show. Click on the Design tab to adjust how you would like your Instagram feed to display.
5. Click Apply. Hit refresh just to double check its working and you're good to go!
Each time you upload a new photo to Instagram, it will sync on your Squarespace website.
Done. Now you have another reason to snap it up on Instagram!
I hope you found this video valuable. If you did, subscribe for more good vibes or leave a comment below. I’ll see you there! :)