How To Create A Clickable Blog Signature In Squarespace
Whenever we put out content, the goal is to talk with our customers, not at them. We want to add our own personality and show there’s a person behind the words. In doing so, it becomes much easier to connect with our audience and build a very real relationship with them.
One way you can do this is by adding your own signature to your blog posts.
It’s a super simple tip but this human element can make a big difference. It connects a person to the words.
So how do you do it?
How To Create A Your Squarespace Blog Signature
Easy. You can create an image of your blog signature in your design platform of choice. I recommend Canva for beginners and Photoshop for the more advanced.
When creating your image, I recommend 1200px by 360px.
Example
Once you’ve created your image, you then upload that image at the end of each post.
This is the basic version, if you really want to get creative and strategic, you can call to action links within your signature as a way of encouraging your website visitors to take the next step.
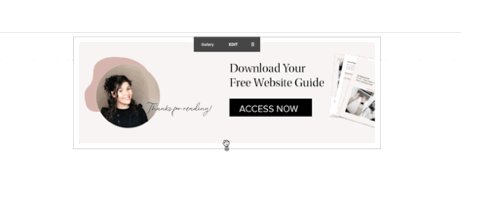
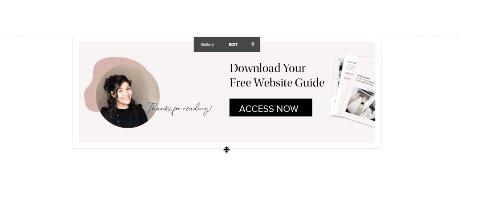
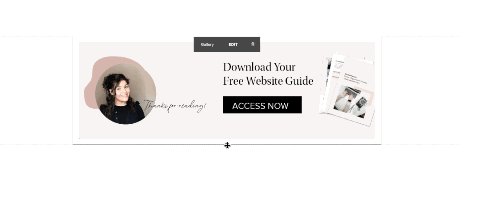
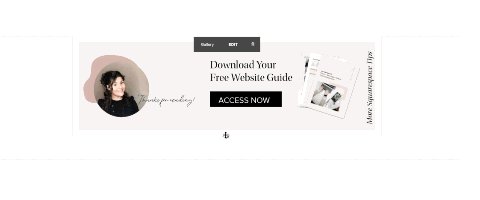
Here’s an example in action.
In this case, I would want to link the 'Access Now' button to my free website guide landing page.
However, I also want to link 'More Squarespace Tips' which means I can't just upload a single image and hyperlink it.
It takes a few extra steps but not to worry, here’s how you do it.
How To Create This:
1. Create your image. You can use a tool like Canva, Photoshop or your preferred image editor to do this. We’re going to use the image above which was created with Adobe Illustrator.
2. Add a 'Carousel Gallery' content block to the section you want to place your blog signature.
3. Crop your image into the different sections based on the different links you would like to add.
4. Hover over each image and click the gear icon to link each image.
Now hit save. If the full header doesn't show, you may have to adjust the size of the signature until it fits nicely.
I hope you found this video valuable. If you did, subscribe for more good vibes or leave a comment below. I’ll see you there! :)