How To Embed A PDF In Squarespace
Squarespace makes it really easy to embed a PDF. on your website.
Start by logging into the backend of your Squarespace account then find the page and section you want to add your PDF. file too.
Now there are a few ways you can do this depending on how you wish to display your PDF. file:
You can either create a text block and link it to your PDF. file.
You can create a button that links to your PDF. file
You can create an image that links to your PDF. file.
Let's take a look at how you do all three.
Select the text content block and write your download call to action.
Now select your text and click the link icon to hyperlink your text.
Settings will appear.
Select the Files tab where you will have the option to either add your file or select a file you have previously uploaded to Squarespace.
I recommend that you also select 'Open in New Window' so that visitors can download without leaving your main website.
Click Add New Link.
Now each time a visitor clicks on your hyperlink, your PDF.file will automatically download.
02. Using Button To Link Your PDF. File
To create a download button for your PDF. file, select the Button content block.
Under Text include your call to action.
Click on your Clickthrough URL and you will see similar settings will appear. Under the Files tab you can add a new file or link and existing file.
Click Apply and hit refresh to check it's working.
03. Using An Image To Link Your PDF. File
There are times where you may prefer to create an image that links to your download.
Images capture the eye and they give the visitor an insight into what exactly they are downloading.
For example:
The process is very similar. Start by adding an Image content block.
Once your image is uploaded, select the Design tab.
Scroll down until you see Clickthrough URL.
Select Files and add your PDF. file.
Depending on the image display you select under Design, you have the option to include a button alongside the image. This provides the best of both worlds.
Displaying A PDF. File Within Your Website
These are all fantastic options for when you are offering a simple download for your website visitors.
However, if you wish to actually embed your PDF. file so that visitors can view it within the page, you will require a third party tool.
Squarespace recommends using a tool called Issuu. Issuu is a little more tricky in that it requires you to sign up for an account, upload your PDF file, click Publication > Share > 'Embed on Website'.
From there, you will be given a code that you need to copy and paste into 'Code' or 'Embed' content block within Squarespace.
For more information on using Issuu with Squarespace, click here.
The reason I am a little more hesitant to recommend Issuu is because you are required to be on a Premium Squarespace plan to access the code block and Issuu itself is limited unless you pay for the upgrade.
Instead, I recommend uploading and embedding through Slideshare.
Embed PDF. File In Squarespace Using Slideshare
Step 1: Log into your Slideshare account. If not, follow through the steps to create one.
Step 2: Upload your PDF. file to Slideshare.
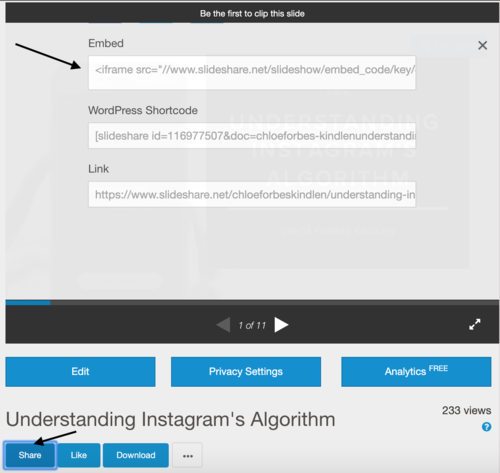
Step 3: After publication, click on the Embed button or Share button depending on where you are viewing your file.
Step 4: Copy the embed code.
Step 5: Add an Embed content block onto the desired section of your Squarespace website and paste in your embed code.
Step 6: Now click Set then Apply.
Using this method, you will be able to display your PDF within Squarespace whilst also cross promoting your Slideshare profile and presentations.
I hope this post has answered your question and sparked some inspiration for ways you can embed your PDF. files on Squarespace
I hope you found this video valuable. If you did, subscribe for more good vibes or leave a comment below. I’ll see you there! :)