How to Add a Favicon in Squarespace
Whenever you visit your favourite websites, you'll often notice a little image that shows up in your browser tab next to the page title. That's a favicon.
It's that thing you use to help navigate your way through all the tabs you have open. 😉
Having a favicon that is branded to your website creates a professional look, helps you stand out and reiterates your brand identity.
By default, when you create a website in Squarespace, your favicon will be a standard grey cube.
The good news is that it's very easy to change in just a few clicks.
Adding Your Branded Favicon To Squarespace
Go to Design > Logo & Title
Scroll down and 'Add a favicon'.
Click Save.
Refresh your browser and you will see your branded favicon appears in the browser window.
It's as easy as that!
One thing to note is that certain browsers, Safari for instance, do not display favicons so be sure to test this out on Chrome or an alternate browser.
How To Create A Branded Favicon
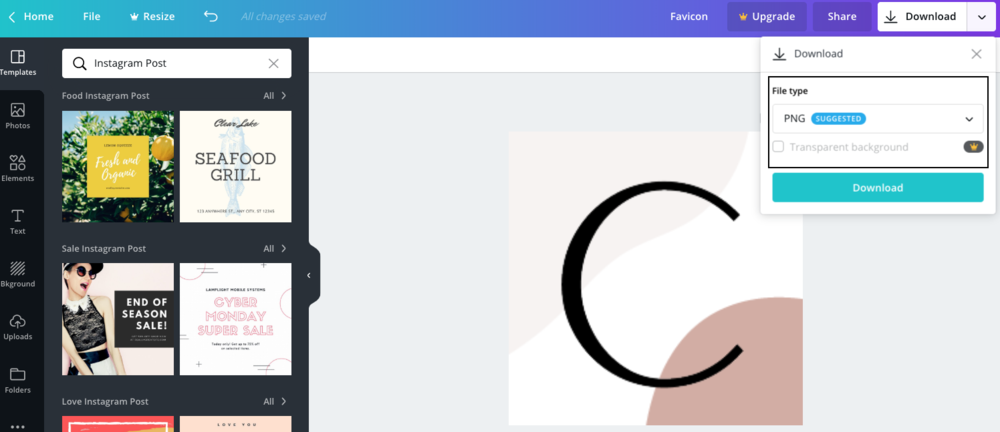
If you don't have a favicon, you can use a tool such as Canva or Picmonkey if you're a beginner or Photoshop if you're more advanced with design.
Start with a square template or dimensions. I typically use 250px x 250px. The favicon only displays at 16px by 16px but creating a slightly larger image ensures it displays clearly.
When it comes to downloading, select png.file and download onto a transparent background. If you are using Canva, this will require a paid account but there is a 30 day free trial available so feel free to take advantage of that.
There you have it. If you do have any questions at all, let me know in the comments below!
I hope you found this video valuable. If you did, subscribe for more good vibes or leave a comment below. I’ll see you there! :)