How To Create A Drop-Down Menu In Squarespace
Creating a drop-down menu in Squarespace isn't the most obvious task especially if you're new to the platform but it possible with the use of Squarespace folders.
In this tutorial, I’ll show you how to create a drop-down menu in Squarespace. I’ll also show you how to add Index pages to your drop-down menu - a popular question of many Squarespace users.
Creating A Drop-Down Menu In Squarespace
The quick fix:
Add a new page.
Select Folder and rename.
Drag pages into folder to create a drop-down.
01. Go to Pages and add a new page by clicking the '+' in top right-hand corner of your navigation. When the pop up appears with different page types, select 'Folder'.
02. Name your folder according to how you would like it to appear on your navigation bar.
03. You can now add pages into the folder or drag in the pages you'd like to appear on the drop-down menu.
Please note that you cannot add an Index to a folder, only pages.
Your navigation bar will now show your drop-down menu. Here's an example of how it will look.
Unfortunately, you can't have multiple levels in your drop down menu i.e. nested folders within folders.
What To Do If You Require A Multi-Level Dropdown Menu On Squarespace
Some Squarespace 7.0 website templates come with primary and secondary navigations so depending on your template, it may be easier to segment your content this way rather than via a drop-down menu.
Create A Navigation Menu On Any Squarespace Page.
Another workaround is to create a page that links to other pages. For example, on this website, I decided to design a Tools and Resources page that linked to different tool categories. I then manually created a sidebar with links to each category too for simpler navigation.
A great example of this can be found on Elle & Company Design’s website (Another great Squarespace resource btw!). Elle has created one page that links to different tool categories through a manually-created sidebar navigation.
Example: Elle and Company Design
These tools do not have a drop-down menu. Instead, the sidebar has been included on each ‘Tools’ page so that you can navigate your way through the different resources without clunking up the main navigation.
How To Create This
To create this yourself. all you need to do is add a space to the right or left of your content. You can adjust the horizontal width of your sidebar to your liking.
Under the spacing, you can then add in your navigation items via text and link them accordingly as you build out these pages.
You can then delete the space and the content will remain in place.
Using the duplicate page feature will help ensure each page looked consistent.
Once you have all your pages in place, ensure your navigation links correctly on all pages.
Now when the visitor clicks onto a page, they will be able to seamlessly click through your different content links through your sidebar navigation.
Create A Navigation Menu As A Squarespace Page
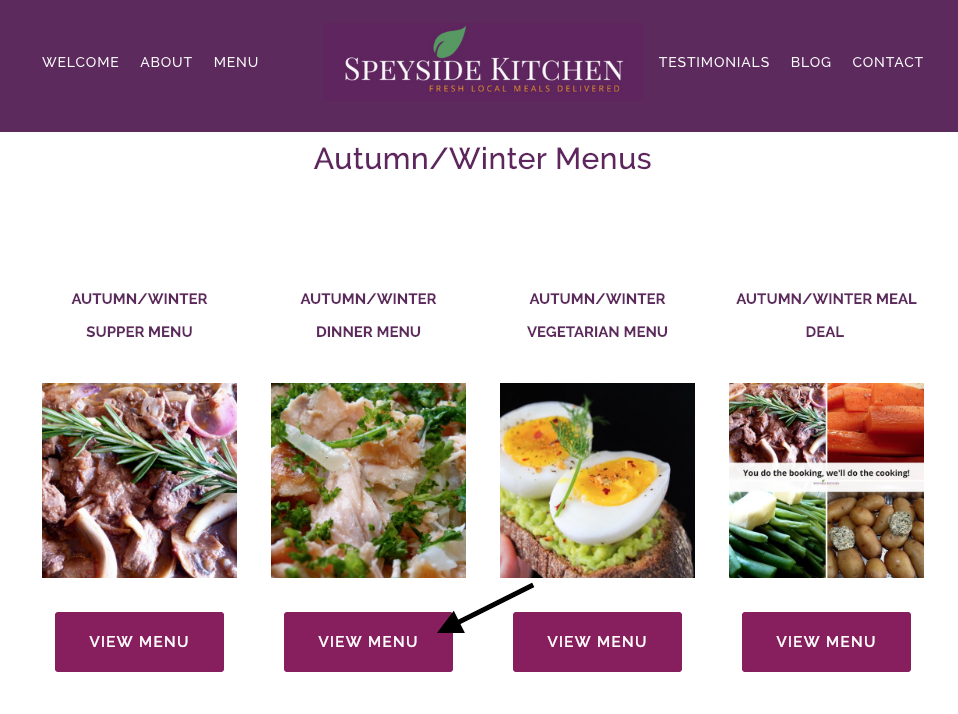
A similar example can be seen on Speyside Kitchen's website where they had too many menus to link in the navigation bar. Instead, they opted to create a page that linked to all their different menus.
These are just a couple of ways you can workaround the inability to use multiple-level dropdown menus in Squarespace. With Squarespace's easy to use, drag and drop systems, your customisation options are endless.
I hope you found this video valuable. If you did, subscribe for more good vibes or leave a comment below. I’ll see you there! :)