How To Embed A Video On Squarespace
Whether you’re looking to embed a video on your home page, a blog post or any page of your website, Squarespace makes the process super quick and easy using their built-in content blocks. There are two ways you can do this, let me show you how.
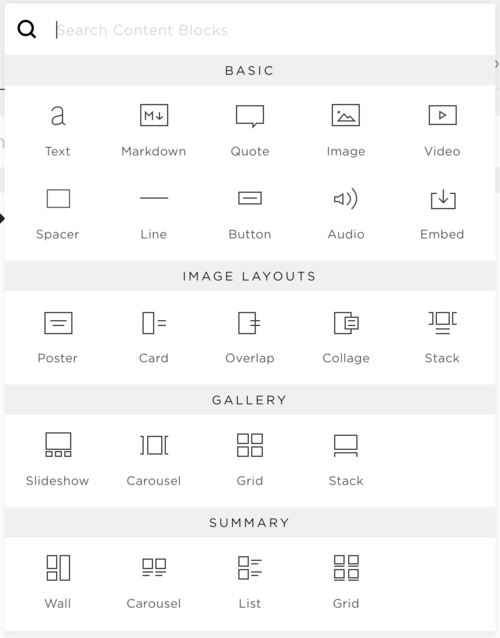
You can embed a video on Squarespace using two different content blocks
Video Content Block
Embed Content Block
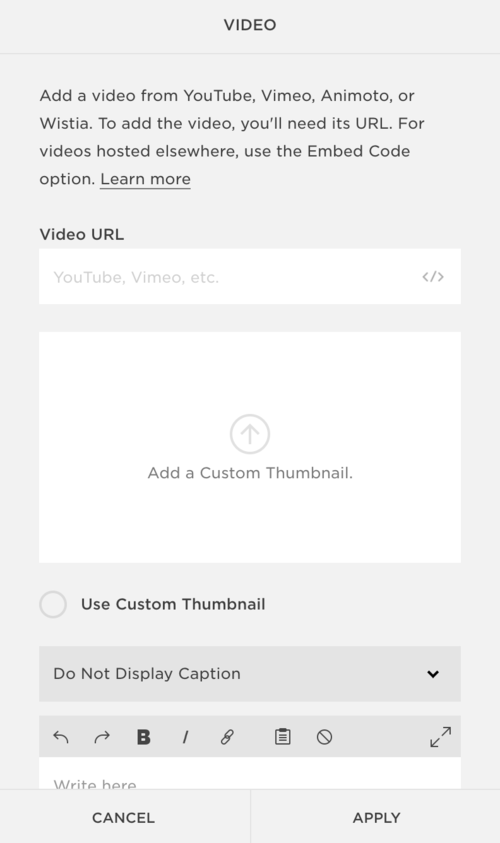
01. Embed A Video Using A Video Content Block
Under Pages, create a new page or click into the page/ post you would like to add a video too.
Click edit and find the section you would like to add your video.
You can now add the video content block.


If you choose this method, you simple copy and paste the url.
You can add a keyword rich caption and upload a custom thumbnail if you wish then hit save.
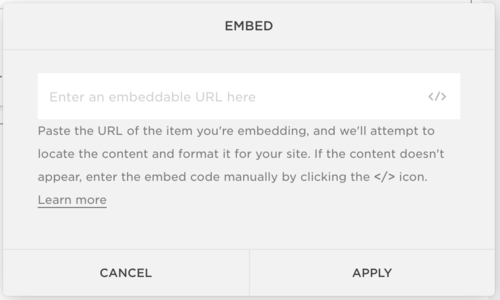
02. Embed A Video Using An Embed Content Block
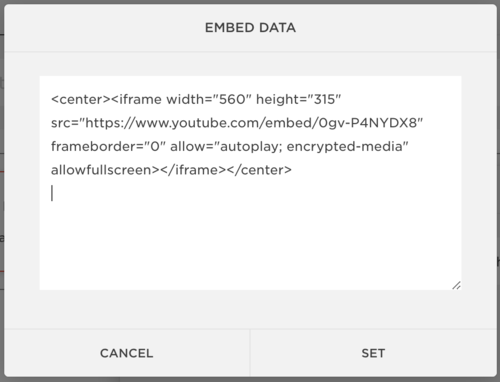
Alternatively, you can choose the ‘Embed’ content block. In this instance, you would copy and paste your video embed code in and select save. If you want to center your video be sure to include <center> before the code with no spacing and </center> at the end of the code.


Click save and refresh your screen to see your video if it doesn’t appear automatically.
I hope you found this video valuable. If you did, subscribe for more good vibes or leave a comment below. I’ll see you there! :)

Pin It For Later



More Squarespace Tutorials

Hi, friend! I’m here to help you build a profitable website, with ease! I do because I believe everyone has a right to the education and support needed to execute their mission.